I haven't seen much about this feature yet, so I figured I'd put it through its paces and share what I found. WYSIWYG editing on iOS devices is finally here! For a long time, contentEditable support has been lacking on iPads, iPhones, and iPod Touches, and it's been slightly annoying, as the only way to add richly-formatted text on these devices was doing a two-step through finding the carat characters and writing the HTML yourself.
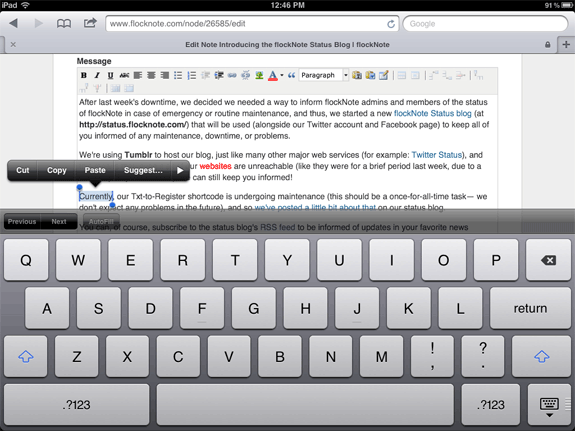
Plus, some WYSIWYG editors (like TinyMCE) simply disabled the WYSIWYG from attaching to a textarea if it detected an iOS device. No longer, however: I've tested CKEditor (latest nightly) and TinyMCE (latest nightly), and both work perfectly (surprisingly well, in fact!) on the iPad running iOS 5 beta 6:

The above screenshot was taken while editing a page on a Drupal site (flockNote) using the WYSIWYG module and the latest nightly build of TinyMCE. You can get nightly builds under TinyMCE's 'Develop' section.
Demonstration:
Here's a video of me using TinyMCE on my iPad (it's fast, and works great!):
Some notes on WYSIWYG usage in iOS 5:
- To solve the problem of scrolling in WYSIWYG-enabled textareas, it looks like Apple decided to just expand the area to fit all the contents. So no scrolling whatsoever inside the body field.
- TinyMCE's resize widget doesn't work - it would be klunky if it did anyways, and the note above resolves any issues that would cause anyways.
- All the buttons I tested (image, link, bold/italic/underline, alignment, font color, style, table, etc.) worked perfectly, just as they would on a desktop computer.
- The only major annoyance is that the full onscreen keyboard pushes everything up, and a lot of scrolling up and down in the narrow viewport is required to format text. (However, if editing with an external keyboard, the onscreen keyboard doesn't hinder anything).
- The popover bubble that appears when you select text in the top couple of lines hides the WYSIWYG toolbar, so you might have to add a few carriage returns at the top of your post before making selections to the top few lines of text.
Other Wishes:
Now that iOS 5 seems to support rich text editing in the browser (a HUGE boon for online publishing in Drupal, Wordpress, Joomla, etc.), the only major flaw remaining is the inability to upload files (using the file select field). There's a workaround for this (at least, for Drupal: Post Photos/Images to Your Drupal Site from the iPad), but it's too cumbersome. I really want to just be able to select a photo from my camera roll and attach it to a post from time to time.
Comments
Awesome news! Did you try the iCab-Browser to upload files from the iPad? It supports uploading files from the camera roll.
Great to have this finally on iOS. I agree the ability to choose photos from the camera roll to upload will be awesome. Hope this feature will be around the corner soon.
I have a very simply method working now. Using the app QuickPic - http://code.google.com/p/quickpic/feeds
After uploading to a folder on the server I use the module filefield sources to attach the file to the cck field.
I'm still working on cleaning up the UI for the end user to try to make it as seamless as possible.
Anybody figured out a way to set featured image when adding a post on iPad2 from the regular WP admin?
Seems the insert image window is cut off and cannot be scrolled.
Apart from that I like the new IOS5 enabled Tinymce in WP3.3
I haven't tried using TinyMCE with WordPress, but I imagine image operations aren't fully supported yet (especially with regard to uploading images from your iPad).
I was using images already in the library. I found that if I enable the visual keyboard and then turn the iPad I can scroll the insert image window, so problem solved.
An innovative solution! Sometimes it's the simplest thing...