A few months ago, I was starting to get fed up with having to manually re-patch the WYSIWYG module on about five of my sites every time it was due for an update, to incorporate functionality that I had hoped would make it into WYSIWYG as a regular button/plugin (see issue).
Well, after months of that issue's inactivity, I decided to take the bull by its horns and write up a proper module that would hook into WYSIWYG and allow me to (a) provide the functionality I needed to a wider audience, and (b) save me an extra minute of time per site upgrade (no more patches!).
Thus, WYSIWYG Force Linebreaks was born.
This module helps me with many of my sites - for many different reasons.
- On some of my sites, I had a lot of content that I had originally entered like I would any comment on drupal.org - two returns for a new paragraph, and don't use any markup (no ugly <p> or <br />'s for me!). This created a problem when I enabled WYSIWYG with TinyMCE or CKEditor—instead of showing the content with paragraphs and line breaks, the whole node would be a jumbled mess of line after contatenated line.
- On some of my sites, I frequently switch between 'Full HTML' (with WYSIWYG profile) and 'Filtered HTML' or 'PHP code', and having a ton of extra tags in the markup that did nothing other than tell Drupal to make a new paragraph (when the filter system already recognizes new paragraphs using line breaks) made my inner zen off-balance.
- On other sites, I had to import tons of legacy content, without any proper markup, and when users would edit content in their WYSIWYG editors, all the content would be in one messy paragraph—they'd have to reformat everything.
This module fixes all these problems, and works in Drupal 6 AND Drupal 7, right now.
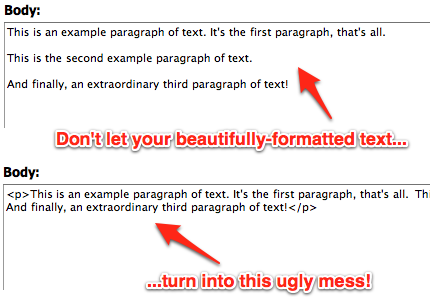
The image on the module page explains everything rather succinctly:

Comments
On a related note - what are the first two results when you search Google for 'WYSIWYG'? For me, it's both Drupal modules... but I wonder if that's just because I keep searching those terms, and the search results are tailored to me...
First of all, thanks for the contributed module. Secondly, I really love that this allows use of the wysiwyg module plus a ckeditor library where I can now see the source code separated out in the editor when I view source. The thing is, and maybe I'm missing something here - why keep all the html formatting except the p tags? I'll see ul, li, em, etc but not the p tag. The fringe benefit of being able to have the source properly showing with line feeds is great but I don't quite get the reasoning to target the p and br tags specifically. Thanks.
The reason is that Drupal's built-in Line break converter converts line breaks into HTML (i.e. and tags).
If you want to have completely markup-free text, you'd need to use a format like Markdown (with the Markdown filter) to make that work... and the Force Linebreaks module would not be adequate for that.
This module is 50% convenience, 50% OCD-helper. The convenience is that posts you create without a WYSIWYG will show up correctly-spaced in the WYSIWYG.
What I might do is something like this: http://drupal.org/node/1024866
Thanks for the quick reply. I think you misunderstood what I was pointing out. Right now I am using the WYSIWYG module, along with the WYSIWYG_api and CKEditor which lives in the libraries directory. While these have traditionally worked well for me, when I disable rich text or click the Source button, my code is always missing the line breaks that make it so easy to read. I prefer html source over rtf but my clients need the latter. Using your module, I was able to get a nice neat source code to view and while all the tags are preserved, the p and br tags are not. When I save this page again, all my paragraphs meld into one. I was wondering if there's a way to preserve the whitespace but yet keep the p and br tags. Thanks.
@Raj - I know there is a setting for that somewhere in the actual CKEditor module, as the CKEditor project allows you to set whitespace settings for it's source code output... but this kind of setting (along with many others) is not yet supported by the WYSIWYG module.
@Jeff, I have a similar issue. TinyMCE always strips after switch from filtered to full html, after enabling the force linebreak. How can I reserve ?
Hey Jeff,
Thanks so much for this module it rocks for Wordpress->Drupal conversions.
Thanks! I'll soon have the added functionality of converting linebreaks to markup, and leaving it that way, if you want to ditch the linebreaks altogether. But for now, the functionality works well for me...
You're an f*ing life-saver. Thanks for this.
You're quite welcome :)
thankyouuu.. :) , works great in my drupal 7.2 with TinyMCE 3.4.3.1
I continue the Love Bombing this was a time-saver thanks.
* It is awesome module.
* When I enable forace linebreaks, switch from filtered html to full html, is always stripped in full html mode. Can I keep in full html mode?
you do line breaks