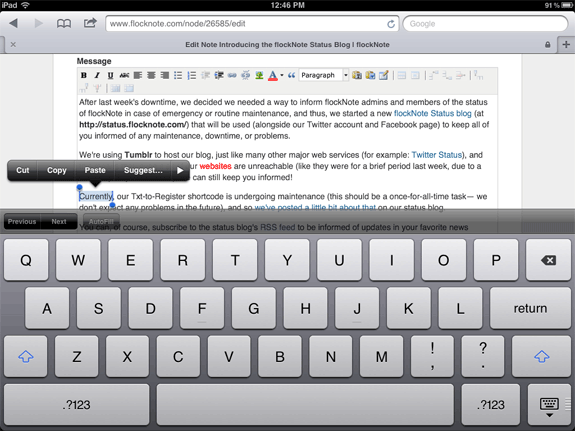
Line breaks instead of Paragraphs in TinyMCE (by default)
Most people who have grown up on the web, and have used Wysiwyg utilities online, or newer text editors/word processing applications are used to having a simple 'return' create a new paragraph, with (on average) one extra line of empty space between the new paragraph and the one before it.
However, a lot of people like having the 'return' key just go down one line. There are a few ways this is possible in most Wysiwygs:
- You can change the block style from 'Paragraph' (which creates
<p>tags around new lines of text) to 'div' (which creates<div>tags around new lines of text). - You can press Shift + Return when you want to just go down one line (using a
<br />tag instead of a<p>tag).
I use the second method when I'm using a Wysiwyg, as I like using paragraphs (which are semantic for text, and which allow for better CSS styling than a monolithic block of text with linebreaks). I also rarely use a Wysiwyg editor, so it's not really an issue for me anyways ;-)