Now that I have effectively replaced my laptop with an iPad, I need an easy/quick way to post a photo or two from my iPad to my blog. I use Photogene as a simple Photoshop replacement on the iPad (it actually works pretty well, for being limited to 256 MB of RAM and a 1024x768 display).
I originally tried using an FTP program to transfer the file to my website, into a drop box folder I created, but FTPWrite, one of the very few FTP apps for the iPad, doesn't support uploading from my photo library. Not wanting to pay for any more weak FTP editors until Coda or something equivalent is released for the iPad, I decided to go about this task in a rather unorthodox way. Here's how I post photos to my Drupal site from my iPad:
Prerequisites
On your iPad:
- Dropbox - This app/service allows (free or for pay) you to upload a photo from your library and quickly grab a link to the uploaded file (you'll need to make sure you use the 'Public' folder—other folders will throw a 405 HTTP error... but I'm getting ahead of myself).
- Safari - But you already have this. No worries.
On your Drupal site:
- FileFile + ImageField - set up an imagefield on one of your content types, as you normally would.
- FileField Sources - An excellent module which will allow you to import an image from a remote URL.
Posting the Image
Here's how you get a photo from your iPad to your Drupal site (on any kind of content type)—this presumes you have a photo on the iPad already (I'm not going to cover getting the photo from your camera or iPhone to the iPad's photo library—all you need is the iPad Camera Connection Kit).
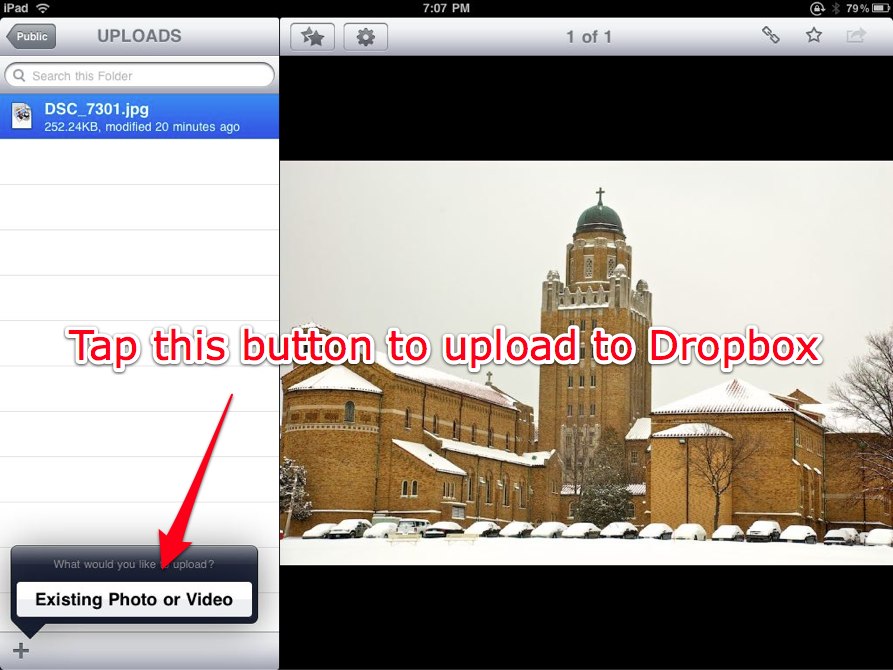
- Open up Dropbox on your iPad, and navigate to the 'Public' folder.
- Tap the little '+' icon at the bottom of the file list, and click the button to add an 'Existing Photo or Video.'

- Select the photo you'd like to upload, and wait for it to upload.
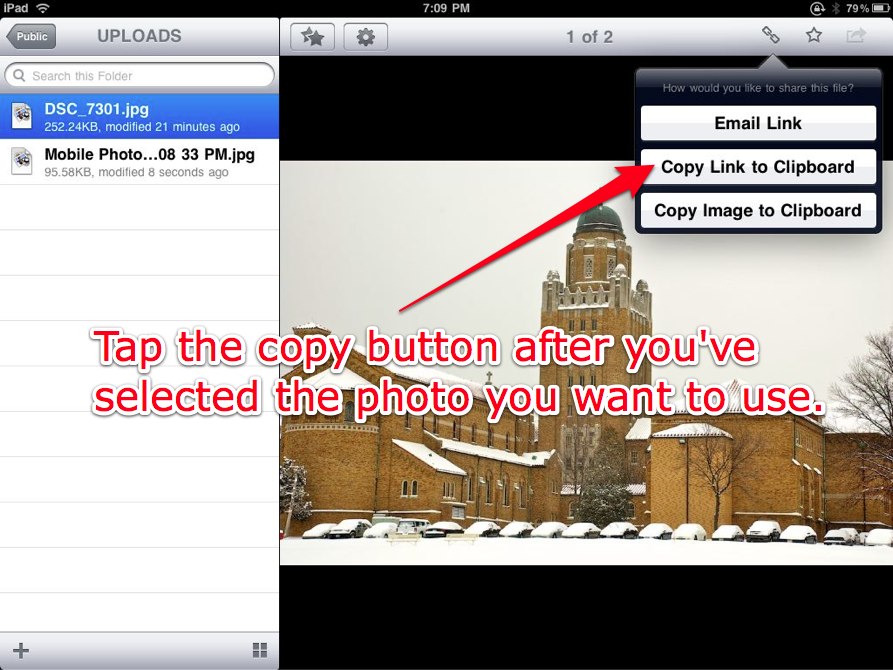
- Tap the photo you just uploaded, then tap the 'link' icon, and select "Copy Link to Clipboard."

- Now switch over to Safari, visit your Drupal site's content type with the ImageField / FileField Sources.
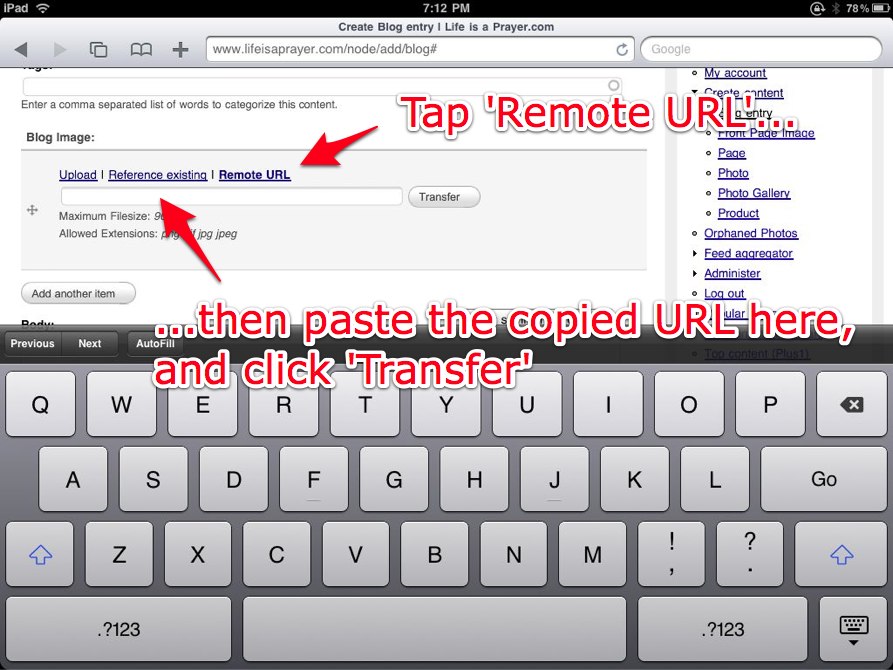
- Tap on 'Remote URL,' and tap in the URL field. Tap once again to paste the URL you copied from Dropbox, then click 'Transfer' to put the file on your Drupal site.

That's it! You have successfully beaten Mobile Safari's file uploading limitations, albeit in a less-than-ideal fashion. Someday Mobile Safari might simply allow for direct file uploads, in which case, steps 1-4 could be taken out of the process. Bu don't hold your breath :-/
Comments
Actually this is better than using a local hard drive to store the images. Most of my content edits arrive with URLs to public hosted images anyway. I always wanted to use FileFieldSources for a while, even for my desktop environment. Now that the iPad relies on the cloud more, I will be setting is up. Thanks for sharing.
Sure thing! FileField Sources is actually extremely useful for other reasons, too; for many stories on http://archstl.org/, I have to reuse headshots or logos, and I can just type in a couple letters and find an existing file used in other places. Makes things easier, and prevents duplicate content!
I can't even tell you how helpful this post was. I just bougt an iPad to update one of my Drupal sites on the go (or that's how I rationalized it) and was totally caught off guard by not being able to upload pictures. This works perfectly and is a much better prospect than jail breaking so far. Thank you!!!!
Thanks! I've been using this method for a few weeks now, and it's pretty easy once you get the hang of it :)
Does drop box give you a shortened URL that redirects to the actual image? Filefield sources doesn't seem to be able to follow the redirect and errors out saying my source must end with a jpg extension.
Even if I expand the URL and go back and paste it it doesn't work because iPhoto puts commas and spaces in the file name (at least that's what i assume is causing it not to work). Any ideas?
If you out the photo into your dropbox's public folder, then the URL will be accessible to Drupal.
Hmm ... Something about the Ajax isn't working and even with clean URLs I can't get the image to transfer on the iPad. Works fine from the desktop though.
One more note - I seem to have gotten around the issues above by using the photobucket app. Almost a perfect solution except that you can only do one image at a time (you have to save, then exit, upload next picture, come back, edit, etc.)
Yikes. It'd be nice to be able to simply access your photo library from Safari directly!