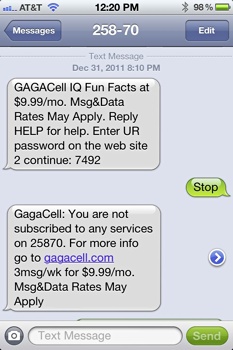
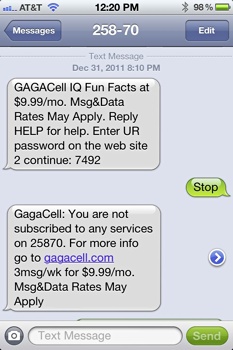
I recently started receiving spam (unsolicited) text messages on my iPhone. I first received one on New Year's Eve, at 8:31 p.m., and then again at 5:00 a.m. a few days later (nice wakeup call... thanks).
These messages were all from some company named 'GagaCell', which didn't turn up many good search results (most were about Lady Gaga, and I'm pretty sure she doesn't harass people with text messages—just her music and lack of style.

After some online research, I discovered that many people, even after sending STOP to these shortcodes, end up with monthly charges on their cell phone bills. Since I watch my bill pretty closely, I noticed that, all the sudden, I was getting a $9.99 subscription from 'BULLROARE', a content provider I'd never heard of, from short code 31850 (The subscription name was 'IQ32CALL8668611606').